#Styla navbar för nuvarande sida
Det kan vara trevligt att visa vilken sida som besökaren är på, då det inte alltid syns tydligt. Sedan tycker Murphy det är snyggt, och det är ju nästan viktigast av allt.
#html koden
Vi börjar i html-koden där vi har följande navbar att utgå ifrån.
<nav class="navbar">
<a href="index.html">Home</a>
<a href="about.html">About</a>
</nav>
För att välja ut den länken som är aktiv ger vi den ett klassnamn som antyder att den är vald. Vi lägger till följande i index.html respektive about.html:
<nav class="navbar">
<a href="index.html" class="selected">Home</a>
<a href="about.html">About</a>
</nav>
#style.css
Lägger vi nu till CSS-kod så kan vi styla klassen för att ge just detta menyval ett speciellt utseende.
...
.navbar .selected {
background-color: #000;
color: #fff;
}
#Resultat
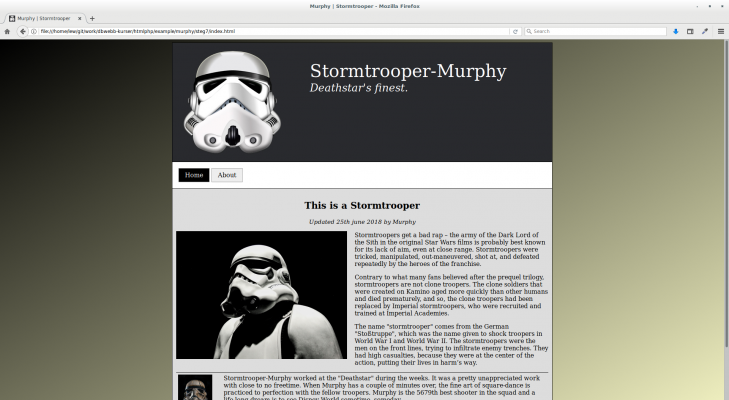
I sedvanlig ordning kommer här en skärmdump…

Stylat menyval.
…och en lekplats i CodePen:
Steg 7 i CodePen.
#Revision history
- 2018-06-13: (A, lew) Första versionen.


