Kunskapsbanken
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.

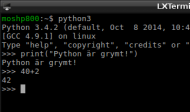
Denna artikel visar hur du kommer igång med Python och visar hur du skriver ditt första program i Python.
Artikeln visar även hur du kan jobba med exempelfiler från kursrepot för python-kursen.

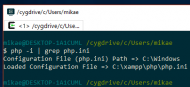
Så här gör du för att installera och aktivera PHP Xdebug.

Vi har i tidigare kursmoment tittat på hur vi kan designa webbapplikationer så de ser ut som native appar. Vi ska i denna övning titta på hur vi med hjälp av animationer och övergångar även får känslan av att det är en native app.

Vi ska i denna övning titta på hur vi med hjälp av HTML5 input gör våra mobila appar mer användarvänliga och säkra. Vi skapar även formulär komponenter till vårt GUI komponent ramverk. I slutet av övningen tittar vi på hur vi skapar ett formulär i mithril.

Vi ska i denna övning använda leaflet.js tillsammans med OpenStreetMap och Web API:t geolocation för att visa positionsdata på en karta. Vi ska alltså titta på hur vi med hjälp av den inbyggda GPS’en kan visa användarens position på kartan.
I denna övningen tittar vi på hur vi kan använda en Web Component som bas för en router så vi har möjligheten att byta mellan olika vyer i vår applikation utan att ladda om sidan.

Vi har sedan tidigare gjort CSS kod för navigation och typografi och vi ska i denna övning bygga ytterligare komponenter för våra appar. I slutet av övningen ska vi titta på hur vi kan strukturera CSS koden, både som ren CSS men även med hjälp av SASS en CSS-preprocessor.
I denna övningen tittar vi på hur vi kan skapa återanvändbara delar av vår kod med hjälp av webbens inbyggda tekniker HTML, CSS och JavaScript, samt ett antal inbyggda API:er i webbläsaren.
I denna artikeln tittar vi på hur vi avslutar rapporten på bästa sätt.
I denna artikeln tittar vi på hur vi redovisar resultaten från vår studie. Viktigt när vi redovisar resultat är att vi visar resultaten exakt som de är och vara tydlig med när vi gör analys och diskussion.