Kmom02: Styla en webbplats
Vi fortsätter att jobba på den webbplats vi byggde i förra kursmomentet och nu handlar det om att styla upp webbplatsens olika delar och lära oss mer om CSS.
Vi utgår från en ostylad sida, likt följande.

En ostylad webbplats att utgå ifrån.
När vi är klara har vi stylat navbar, header, footer, innehåll med article och aside med kolumnbaserad layout och vi har provat konstruktioner som float och flex och vi har dessutom byggt en responsiv funktion i webbplatsen.
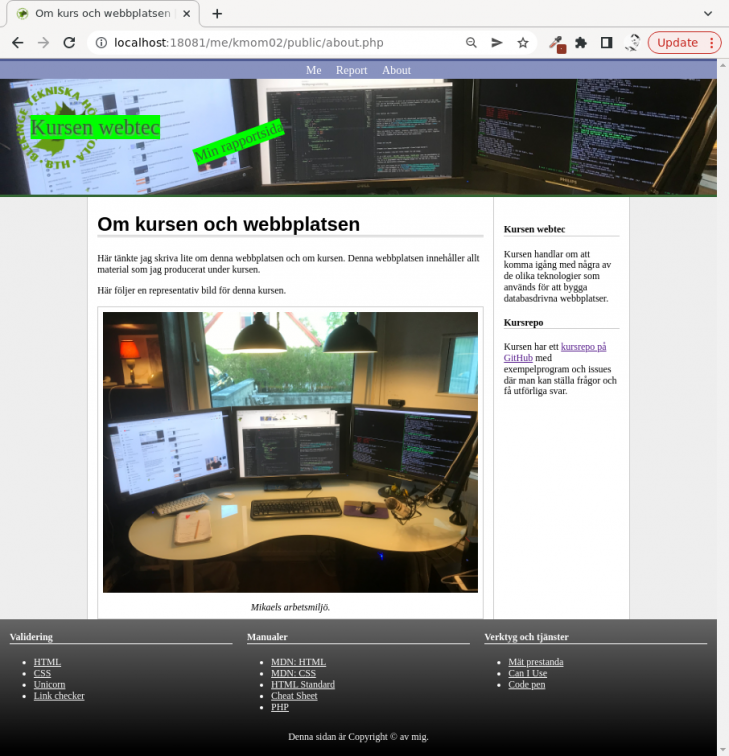
Resultatet blir individuellt men min egen variant ser ut så här.

En stylad webbplats när övningen är klar.
Lycka till när du nu kastar dig in i en underbar värld av CSS konstruktioner.
(Detta är instruktionen för kursmomentet och omfattar det som skall göras inom ramen för kursmomentet. Momentet omfattar cirka 20 studietimmar inklusive läsning, arbete med övningar och uppgifter, felsökning, problemlösning, redovisning och eftertanke. Läs igenom hela kursmomentet innan du börjar jobba. Om möjligt – planera och prioritera var du vill lägga tiden.)
#Läs & Studera
(ca: 3-5 studietimmar)
Här kan du på egen hand studera och förbereda dig inför övningar och uppgifter.
#Föreläsning
Titta på följande föreläsningar. Föreläsningarna kan innehålla tips om läsanvisningar.
CSS ger dig en introduktion och översikt om Cascading Style Sheets (CSS).
Responsiv webbdesign visar tankarna bakom konceptet och vissa grundstenar för att komma igång med responsiva webbplatser.
#Litteratur
Läs enligt följande.
Bekanta dig med resursen “HTML reference” och dess innehåll. Prova att slå upp elementet
<article>och se hur det används. Du behöver snabbt kunna hitta informationen om ett specifikt element och detta kan vara en bra resurs för det.Bekanta dig med resursen “CSS reference” och dess innehåll. Prova att slå upp propertyn
border-radiousoch se hur det används. Du behöver snabbt kunna hitta informationen om specifika properties och konstruktioner, detta kan vara en bra resurs för det.
#Video för orientering
Titta på följande videor/filmer. Filmerna är tänkta att ge dig en allmän orientering i det område som behandlas i kursmomentet.
- Evolution of Web Design 1990-2019 (8 min)
- Bad Web Design: A Look At The Most Hilariously Terrible Websites From Around The Web (11 min)
Videorna ovan finner du även i spellistan “Om webbutveckling (HTML, CSS, PHP, SQL)”.
#Övningar & Uppgifter
(ca: 8-12 studietimmar)
Övningar är träning inför uppgifterna, det är ofta klokt att jobba igenom övningarna. Uppgifter skall utföras och redovisas.
Jobba gärna i grupp med dina studiekompisar, men skriv alltid din egen kod för hand. Även om du tjuvkikar för att hitta bra lösningar så är det en stor skillnad att skriva koden själv jämfört med att kopiera från någon.
#Övningar
Jobba igenom övningarna, de förbereder dig inför uppgifterna.
- Jobba igenom övningen “Styla din webbsida med HTML och CSS” som hjälper dig att komma igång med CSS konstruktioner för att styla din webbplats. Spara koden du skriver under
me/report, om du skriver extra test- och exempelprogram kan du spara dem underme/kmom02.
#Uppgifter
Följande uppgifter skall utföras och resultatet skall redovisas.
- Gör uppgiften “Styla din rapportsida till webtec-kursen” och spara alla filer under
me/report.
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Läs instruktionen om hur du skall redovisa.
Se till att följande frågor besvaras i din redovisningstext.
- Berätta om din upplevelse att jobba med styling och CSS, hur kändes det?
- Försök reflektera över vilka eventuella svårigheter som finns för en nybörjare att komma igång med CSS.
- Är du nöjd med utseendet på din webbplats eller är det sakr du hade velat ändra på?
- Vilken är din TIL för detta kmom?
Glöm inte att testa din inlämning med dbwebb test kmom02.
#Revision history
- 2022-08-29: (A, mos) Första utgåvan.


