Kmom02: LESS och responsivitet

Hur responsiv kan vår webbplats bli?
Vi har nu en bas av en webbplats. Vi vet hur vi lägger till innehåll i webbplatsen och vi kan styla den. Låt oss då gå vidare och skapa en bas för ett (flera) teman till webbplatsen.
Temat, eller stylen, skapar vi med LESS, en preprocessor till CSS. Vi lär oss grunderna i LESS och hur vi bygger CSS-filer från LESS-konstruktioner.
Vi försöker bygga en modulär struktur av LESS-filer som vi delar in i LESS-moduler. Det skapar en grund av style-kod som blir enkla att återanvända i andra sammanhang, eller längre fram när vi gör fler teman och anpassar våra teman.
Stylen vi skapar gör vi responsiv så att den anpassar sig för skärmens storlek. Våra webbplatser behöver fungera lika bra på desktop liksom på läsplatta och mobil så låt oss träna på vad det kan innebära.
Vi testar att överföra vårt tema från kmom01 till LESS. Därefter startar vi på nytt med ett tomt tema och börjar bygga upp stylen igen med LESS och samtidigt fördelar vi koden i LESS moduler.

Ett tomt tema, någonstans skall vi börja att bygga vårt tema.
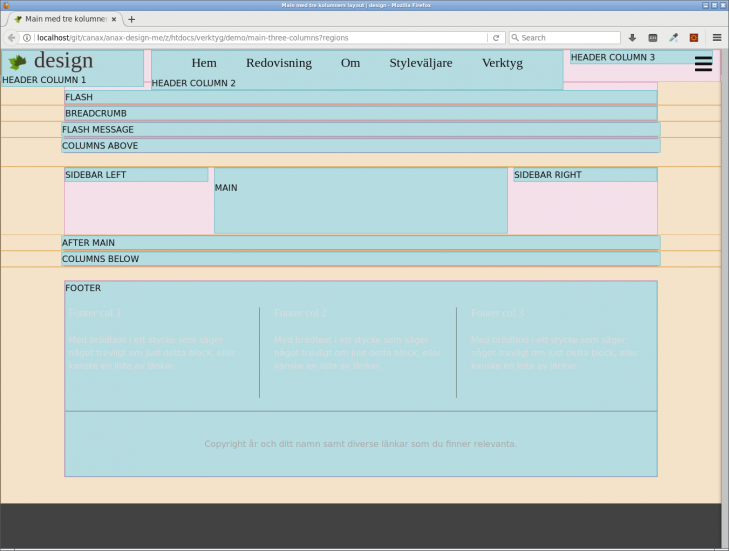
Vi vet sedan kmom01 att sidan består av flera regioner som vi kan styla. Hur dessa regioner ser ut kan nu vara intressant med tanke på att de skall bli responsiva.

Vår layout har många regioner som kan behöva styling.
(Detta är instruktionen för kursmomentet och omfattar det som skall göras inom ramen för kursmomentet. Momentet omfattar cirka 20 studietimmar inklusive läsning, arbete med övningar och uppgifter, felsökning, problemlösning, redovisning och eftertanke. Läs igenom hela kursmomentet innan du börjar jobba. Om möjligt – planera och prioritera var du vill lägga tiden.)
#Introduktion
I videoserien “Kursen design (v2)” kan du kika på de videor som börjar på 2*. De ger dig en kort introduktion till detta kmom.
Missa inte videon som visar hur exempelprogrammet example/less fungerar.
#Labbmiljön
(ca: 2-4 studietimmar)
Installera följande.
- Installera labbmiljön för Node.js och npm via “Installera nodejs och npm”.
#Läs & Studera
(ca: 8-10 studietimmar)
#Kurslitteratur
Läs följande:
Läs i boken “The principles of Beautiful Web Design”. Det ger dig en bakgrund i tankar och hur man gör layout och komponerar ihop designen i en webbsida.
- Kap 1: Layout and Composition
#Design med HTML5 och CSS3
- Läs igenom följande sektion i guiden “Design med HTML5 och CSS3”.
I sektionen Responsivitet tittar vi på hur vi med hjälp av media queries kan anpassa en webbplats för både stora och små enheter.
#LESS
Kom igång med LESS genom att läsa runt och eventuellt skriva något enklare testprogram som du kan spara under me/kmom02/less. Det finns ett exempelprogram under example/less som du kan kopiera och utgå ifrån.
Läs översiktligt Kalles artikel om CSS preprocessors, “CSS Preprocessors are cool”. Artikeln ger en introduktion till CSS preprocessorer och behandlar skillnader och likheter mellan LESS och SASS som är två olika preprocessorer till CSS.
I kursen använder vi LESS så bekanta dig med LESS och se vad det kan göra. LESS är uppbyggd som ett programmeringsspråk, så kika runt bland de manualer som finns men fokusera på “In-Depth Guide” för att lära dig hur du skriver LESS konstruktioner.
Det finns en videoserie “Lär dig LESS” som visar hur du kommer igång och jobbar med LESS. Spellistan visar grundkonstruktioner i LESS. Kika på de första 2-3 videorna för att få ett hum om hur LESS fungerar. Kika på fler videor som överkurs.
Du kan testa och leka med LESS-konstruktioner på “Less-To-CSS Playground”. Se det som en del av din utvecklings och testmiljö, för att lära dig hur LESS blir till CSS.
#LESS moduler
Följande moduler kommer du att använda när du bygger ditt tema i den kommande uppgiften.
Kika på hur du kan nollställa style med Normalize.css samt läs snabbt om hur Normalize fungerar och vem som använder det.
Titta snabbt och översiktligt på Font Awesome och se vilka ikoner man kan skapa med dess hjälp. Leta reda på webbsidan som visar hur man installerar Font Awesome och se om du kan hitta hur man installerar det som en LESS-modul med hjälp av pakethanteraren npm. Vi kommer att göra detta senare i uppgiften.
#Om responsivitet
Läs följande om responsivitet.
- Läs artikeln “Responsive Web Design Basics” som ger dig en introduktion i tekniker kring ämnet.
#Övningar & Uppgifter
(ca: 8-10 studietimmar)
#Uppgifter
Dessa uppgifter skall utföras och redovisas.
Lös uppgiften “Bygg ett LESS-tema till kursen design”.
Försäkra dig om att du har gjort
dbwebb publishpure redovisaoch taggat din inlämning med version 2.0.0 (eller högre) samt pushat repot inklusive taggarna till GitHub.
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Läs instruktionen om hur du skall redovisa.
Se till att följande frågor besvaras i redovisningstexten.
- Vad tycker du om LESS och det sättet vi jobbar med LESS-moduler?
- Är du bekant med Makefiler och make sedan tidigare, eller något liknande byggverktyg? Vad anser du om det?
- Hur kändes det att kompilera LESS till CSS, var det något du reflekterade över?
- Kommentera ditt tema, hur kan man beskriva dess design och hade du några planer på “design” när du byggde ditt tema?
- Vilken är din TIL för detta kmom?
#Revision history
- 2018-10-30: (F, mos) Nytt dokument inför uppdatering av kursen.
- 2018-10-19: (E, efo) Uppdatering med design guide.
- 2017-10-27: (D, mos) Genomgången inför ht17.
- 2016-10-26: (C, mos) Flyttad från kmom01 till 02 efter feedback.
- 2016-10-15: (B, mos) Testad och genomgången.
- 2016-06-22: (A, mos) Första utgåvan.

