Kmom03: Grid, layout, typografi

Vad är ett magiskt tal?
Låt oss titta på gridbaserad layout, ett grid som bestämmer var vi placerar ut innehållet på webbplatsens sidor.
Vi skall titta på ett vertikalt grid som ger oss kolumner tillsammans med mellanrum¸ gutter, som skapar ett vitt utrymme, så kallat white space. Här kan vi placera våra regioner i rader.
Vi tittar sedan vidare på ett horisontellt grid som vi även kan kalla ett typografiskt grid, eller ett baseline grid där syftet är att alla typografiska element vilar på en rad i ett tänkt horisontellt rutnät för att skapa en vertical rythm i de typografiska elementen. Vårt horisontella grid skall inte bara gälla de typografiska elementen utan samtliga element som placeras ut på webbsidan. Du kommer få lära dig innebörden av det magiska talet.
Vi bygger ut vårt tema med LESS-moduler som löser vertikalt och horisontellt grid. Vi jobbar vidare med responsiviteten, nu är utmaningen att göra gridet responsivt. Vi förbereder temat för att bli enkelt att styla med olika typsnitt.
Ett vertikalt grid ger kolumner med mellanrum där webbsidans regioner skall platsa in.

Placera ut webbsidans innehåll som regioner i ett rutnät (grid).
Vi jobbar med ett typografiskt grid och försöker få alla typografiska element att luta mot en linje.

Skapa en grundtypografi som matchar ett horisontellt grid.
(Detta är instruktionen för kursmomentet och omfattar det som skall göras inom ramen för kursmomentet. Momentet omfattar cirka 20 studietimmar inklusive läsning, arbete med övningar och uppgifter, felsökning, problemlösning, redovisning och eftertanke. Läs igenom hela kursmomentet innan du börjar jobba. Om möjligt – planera och prioritera var du vill lägga tiden.)
#Introduktion
I videoserien “Kursen design (v2)” kan du kika på de videor som börjar på 3*. De ger dig en kort introduktion till detta kmom.
#Läs & Studera
(ca: 8-10 studietimmar)
#Kurslitteratur
Läs följande:
Läs i boken “The principles of Beautiful Web Design”.
- Kap 1: Layout and Composition (repetera)
- Kap 4: Typography
#Design med HTML5 och CSS3
- Läs igenom följande sektion i guiden “Design med HTML5 och CSS3”.
I sektionen Grid och typografi tittar vi främst på hur typografi kan skapa lättläst och anpassat typografi på en webbplats. Sektionen avslutas med ett kort exempel på CSS Grid Layout en modern teknik för att skapa grid layouter.
#Grid-baserad layout
Läs för att få en introduktion och översikt till gridbaserad layout och bakgrunden för ett vertikalt grid.
Läs två artiklar om “History of the design grid I” och “History of the design grid II” för att få en överblick om vad gridbaserad layout handlar om.
Läs översiktligt artikeln “Technical Web Typography: Guidelines and Techniques” och ta reda på vad ett typografiskt horisontellt rutnät i webblayout innebär. Denna artikel hanterar samma teknik som tas upp i uppgiften så se det som en bakgrundsartikel.
#Typografisk webb
Tänk dig en typografisk webbplats där all styling har lagts på de typografiska elementen. Hur kan det se ut? Läs och kika på följande resurser för att få en kort introduktion i ämnet.
Det finns en delvis skriven onlinebook “En praktisk guide till typografi på webben” som kan inspirerad dig när det gäller typografiska tekniker på webben. Läs följande kapitel i boken.
Det finns många typografiska element som kan vara vackra, men aningen svåra att få med i sin löpande text på webben. Kika i artikeln “Typografiska element för webben med SmartyPants” om vilken teknik som används till webbplatsen dbwebb när det handlar om att generera typografiska element.
#LESS moduler för grid
I uppgiften kommer du att integrera ditt tema med ett vertikalt grid och ett typgrafiskt grid. För att göra det kommer du att använda följande LESS-moduler. Börja med att snabbt läsa igenom deras README-filer och titta på exemplen för att bekanta dig med dem.
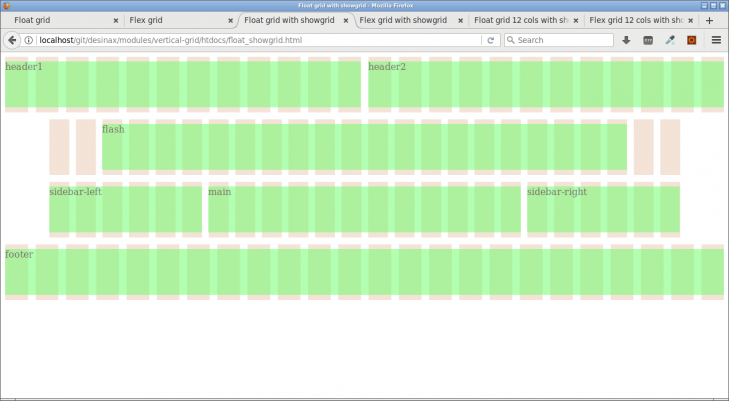
- Vertikalt grid med desinax/vertical-grid.
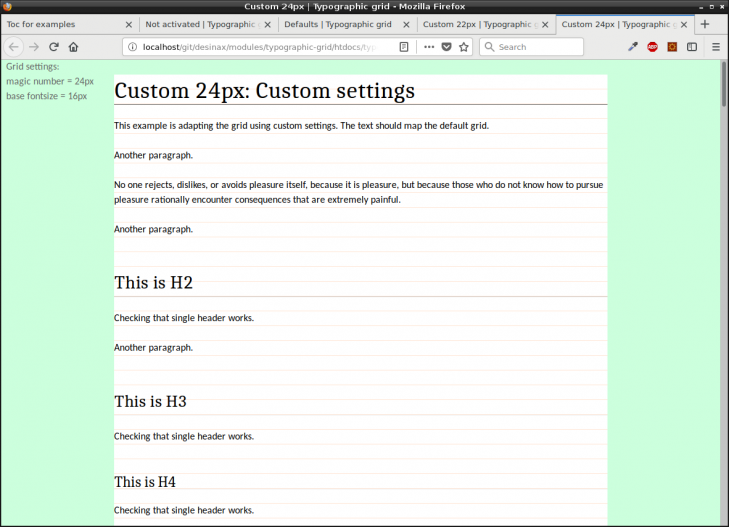
- Typgrafiskt grid med desinax/typografic-grid.
#Om responsivitet
Läs följande om responsivitet.
- Läs artikeln “Responsive Web Design Patterns” som ger dig en insyn i olika mönster för hur man kan tänka när man stylar olika regioner för att uppnå responsivitet.
#Övningar & Uppgifter
(ca: 8-10 studietimmar)
#Uppgifter
Dessa uppgifter skall utföras och redovisas.
Utför uppgiften “Bygg ut ditt tema med stöd för vertikalt och horisontellt grid”.
Försäkra dig om att du har gjort
dbwebb publishpure redovisaoch taggat din inlämning med version 3.0.0 (eller högre) samt pushat repot inklusive taggarna till GitHub.
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Läs instruktionen om hur du skall redovisa.
Se till att följande frågor besvaras i redovisningstexten.
- Hur känns det att vara styrd till ett vertikalt grid, hämmande eller stödjande?
- Hur känns det att jobba med ett typografiskt horisontellt/baseline grid, ser du någon poäng med det?
- Berätta om hur du valde typsnitt till din webbplats.
- Har du jobbat med liknande gridbaserade layouttekniker sedan tidigare?
- Hur känns det att jobba med LESS och moduler? Lyckas du återanvända moduler mellan teman för kmom02 och kmom03?
- Hur gick det med din responsivitet för webbplatsen?
- Vilken är din TIL för detta kmom?
#Revision history
- 2018-11-12: (G, mos) Publicerat inför ht18 och design v2.
- 2018-10-19: (F, efo) Uppdatering med design guide.
- 2017-11-03: (E, mos) Genomgång inför ht17.
- 2016-12-02: (D, mos) Lade till videoserie om vgrid.
- 2016-10-26: (C, mos) Flyttad från 02 till 03 efter feedback.
- 2016-10-15: (B, mos) Testad och genomgången.
- 2016-06-22: (A, mos) Första utgåvan.

