Uppgiftsbanken
Uppgifter, övningar och laborationer i HTML, CSS, JavaScript, PHP, SQL för att du skall få öva dig i webbprogrammering och webbutveckling.
Uppgifter, övningar och laborationer i HTML, CSS, JavaScript, PHP, SQL för att du skall få öva dig i webbprogrammering och webbutveckling.
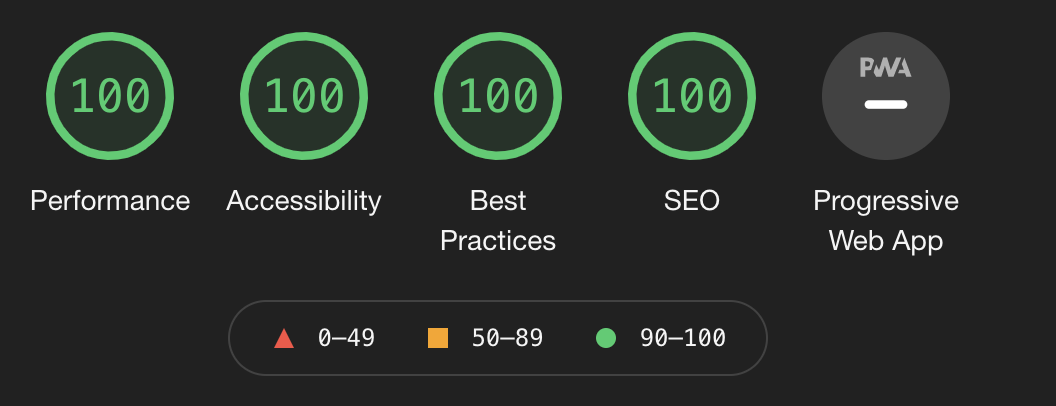
I denna uppgift ska ni använda er utav verktyget Google Lighthouse för att se hur eran portfolio presterar sett ifrån tillgänglighet. Det är en bra förberedelse för oss webbutvecklare innan vi ska ut i arbetslivet och det är även ett bra avslut på eran portfolio-sida som nu börjar bli klar.

jsramverk.se, som har 100 på samtliga delar av Lighthouse mätningar
Bilder i all ära, men videos är ju typ 30 bilder i sekunden, det måste vara bätre.
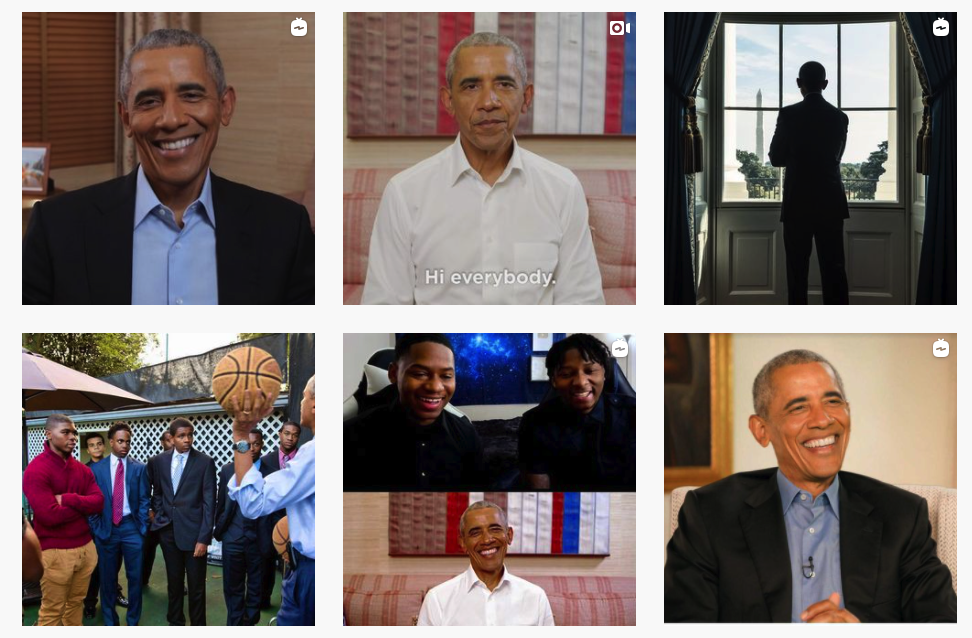
I denna uppgift ska ni använda er av er tidigare kunskap inom grid och bygga ett galleri. Ett exempel på ett galleri är profilsidorna på Instagram, som har ett grid som är tre kolumner brett där varje bild har samma bredd som höjd.

Barack Obama’s Instagram
Vi behöver inte göra något riktigt så avancerat som Instagram, men vi vill ha ett galleri på sidan som kan visa upp bilder som en blogg eller bilder på olika projekt ni arbetat med.
En övning för att bekanta sig med JavaScript och DOM. Hur påverkar man elementens utseende, flyttar dem, lägger till nya element, tar bort element och hur fungerar det med eventhantering?
En uppgift för att komma igång med objekt i JavaScript. Du får i uppgift att bygga vidare på din hantering av flaggor och skapa dem via JavaScript objekt.
Du skall bygga vidare på ditt egna tema och göra ett “Dark Theme” till det.
Uppgiftens storlek beror på hur du byggt upp ditt tema i föregående kursmoment och hur mycket tid du vill lägga.
“Come to the Dark Side, we have cookies” - Darth Vader
Du skall bygga en webbtjänst som hämtar väderprognosen för ett specifikt område. Du skall även hämta historisk väderdata och presentera det.
Du bygger din kod dels för att presentera resultatet i en traditionell webbsida och dels via ett REST API som ger svaren i JSON.
Du skall bygga om rapport-sidan på din portfolio sida med hjälp utav CSS-Grid.
Du börjar med att strukturera upp din samlingssida (portfolio/report/index.md) för alla rapporter och följer sedan upp med att fixa din layout för dina individuella kursmoment (portfolio/report/kmomXX.md).
Du skall bygga ett tema till din portfolio-sida och du bygger temats stylesheet med hjälp utav SASS.
Du börjar strukturera upp din tema-kod i separata filer som vi kallas sass-moduler.
Du lägger till externa moduler och du bygger vidare på ditt temas responsivitet.
Du skall sätta samman en portfolio-sida till kursen design. För att göra det skall du använda en förberedd kopia av ramverket Pico med innehåll anpassat till kursen design.
Du behöver installera din portfolio, fylla den med innehåll och sedan lägga till egen style med hjälp utav CSS.
Du skall också skapa ett Git-repo av din portfolio-sida och ladda upp det till Github.