Bygg om din rapport-sida med CSS-Grid
Du skall bygga om rapport-sidan på din portfolio sida med hjälp utav CSS-Grid.
Du börjar med att strukturera upp din samlingssida (portfolio/report/index.md) för alla rapporter och följer sedan upp med att fixa din layout för dina individuella kursmoment (portfolio/report/kmomXX.md).
#Förkunskaper
Du har jobbat igenom följande tre delar i “Design med HTML5 och CSS3”
Och artikeln Skapa en specifik layout i Pico som beskriver hur du kan skapa en layout för specifika sidor.
#Wireframe
Som webbutvecklare är det inte sällan man får något som kallas en wireframe av en kund eller en designer. Fokuset på dessa wireframes brukar bland annat vara att visa vilken funktionalitet som ska vara med på sidan och hur saker ska placeras på sidan. Vill du läsa mer om just wireframes så kan du göra det här.
#Krav
En alumni till programmet, Matilda, var snäll nog att göra fyra wireframes som ni ska efterlikna med hjälp utav CSS-Grid och/eller Flexbox. Själva designen på sidorna är er att välja, det är layout:en vi är ute efter. Om ni vill ha större bilder så kan ni trycka på bilderna för att få full storlek.
Mobilmenyn som visas i våra wireframes är den för hela portfolion. Ni behöver inte göra en till för era undersidor.
#Landningssida
- Din landningssida skall använda sig utav en egen layout,
report.twig - Din landningssida skall använda sig utav CSS-Grid.
- Din grid ska bestå utav tre kolumner.
- Titel för sidan och projektboxen ska vara en del av gridet och ta tre kolumner i bredd.
- Boxarna ska ha en länk till respektive kursmoment så man kan navigera vidare.
- Sidan och dess grid ska vara responsivt genom att:
- Besöks sidan via en telefon ska gridet istället vara en kolumn bred.
Resten av designen är upp till er att bestämma.

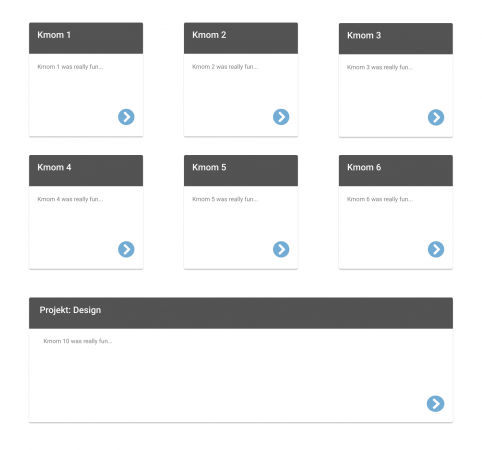
Vår landningssida på desktop

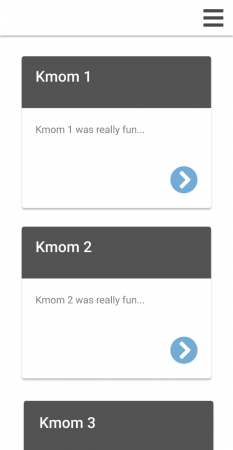
Vår landningssida på en telefon
#Report
- Samtliga rapportsidor ska använda samma layout,
kmom.twig - Rapportsidorna ska använda sig av antingen CSS-Grid eller flexbox.
- Sidan ska ha två olika kolumner
- En sidebar som ska innehålla länkar till samtliga kursmoment.
- En content-del som ska skriva ut innehållet ifrån
report/kmomXX.md.
- Sidan ska vara responsiv genom att:
- Besöks sidan via en telefon ska sidebaren döljas.
Resten av designen är upp till er att bestämma.

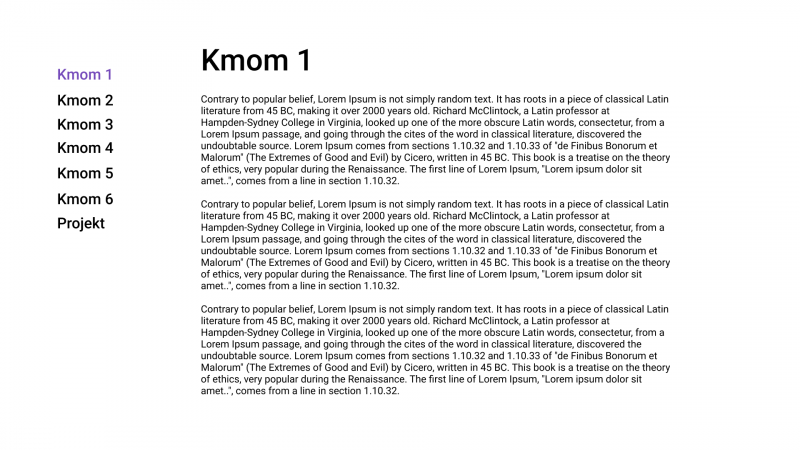
Vår enskilda report-sida på desktop

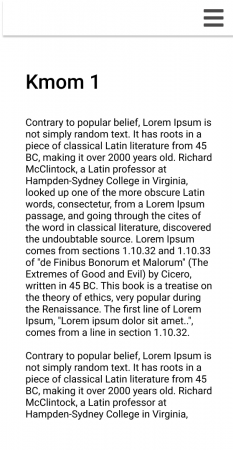
Vår enskilda report-sida på mobil
#Övrigt
- Din SASS-filer ska validera enligt
npm run lint.
#Extrauppgifter
- Implementera gärna flexbox eller grid på någon annan del av din sida om du får tid över.
#Tips från coachen
Testa gärna att göra olika layouts om du får tid över.
Lycka till och hojta till i Discord om du behöver hjälp!
#Revision history
- 2020-11-11: (A, nik) Skapad inför ht20

