Flytta spelet Gissa mitt nummer till me-sidan
Du har din me-sida med Anax, i strukturen av ett ramverk. Du har skapat ett fristående spel “Gissa mitt nummer” i olika varianter. Du skall nu integrera ditt fristående spel in i din me-sida, in i ramverkets struktur.
För att lyckas med det behöver du ha koll på begreppet router och vyer. Du behöver också se var du skall lägga koden i ramverkets struktur.
Så här kan det se ut när du är klar.

Spelet Gissa mitt nummer är nu inkluderat i me-sidan.

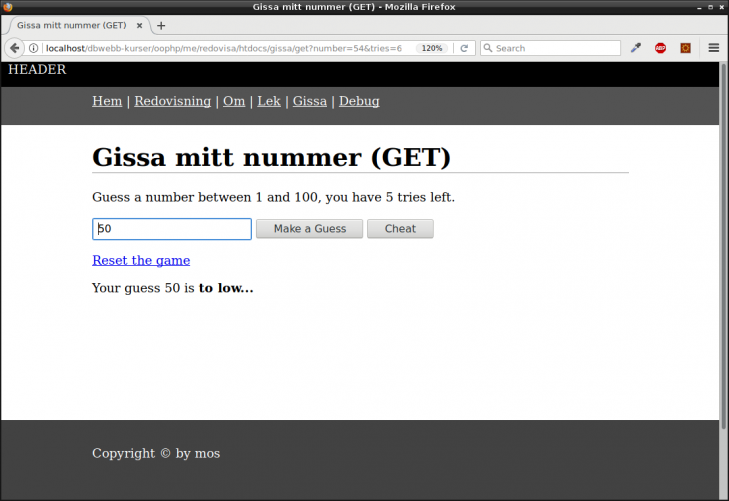
Så här kan du spela GET-versionen inuti din me-sida.
#Förkunskaper
Du har gjort uppgiften “Bygg en me-sida för oophp med Anax” och är därmed bekant med den övergripande katalogstrukturen för din me-sida.
Du har löst uppgiften “Gissa numret med PHP och GET, POST och SESSION” och du har implementerat spelet.
#Introduktion och förberedelse
Gör följande steg för att förbereda dig för att utföra uppgiften.
Du kan se hur jag jobbar igenom stegen i videoserien “Flytta spelet Gissa mitt nummer till me-sidan”.
#Börja med en kopia
För att göra det enkelt att stegvis inkludera spelet så kan du börja med att göra en kopia och kpoiera in hela spelet in i htdocs-mappen för me-sidan.
# Stå i rooten av kursrepot rsync -av me/kmom01/guess me/redovisa/htdocs
Nu kan du öppna en webbläsare och peka mot katalogen redovisa/htdocs/guess och spela ditt spel som vanligt.
#Flytta klasser till src/
Mitt första steg blir att flytta alla klasser i src/ till ramverkets motsvarighet i src/Guess. I samband med det så lägger jag på namespaces på varje klass och jag använder ramverkets autoloader som fungerar med namespaces.
När det är gjort bör du fortfarande kunna testköra spelet via sidkontrollerna i htdocs/guess.
#Flytta template-filerna till view/guess
Näste steg blir att plocka vyerna, template-filerna, och lägga dem i ramverkets motsvarighet view/. Jag gör en view/guess och samlar vyerna där.
När det är gjort bör du fortfarande kunna testköra spelet via sidkontrollerna i htdocs/guess.
#Flytta logiken till routern
Avslutningsvis flyttar vi spellogiken till routern. När det är klart så kan du spela spelet inuti ramverket. Det är bra om du fortfarande kan testköra ditt spel via filerna i htdocs/guess, det kan underlätta din felsökning.
Exakt vilka routes du använder kan du själv bestämma.
#Krav
Kopiera SESSION-varianten av ditt spel “Giss mitt nummer” och integrera det i din me-sida under routen
gissa/. Använd en landningssida att du kan länka till flera versioner av spelet.Uppdatera din navbar så man kommer åt spelet via den.
När du är klar, kör
make testför att kolla kodstilen med phpcs och phpmd.När du är klar, kör
make docför att se vilken dokumentation du genererar för dina klasser.Gör en
dbwebb publish redovisaför att kolla att allt validerar och fungerar på studentservern.Gör en commit på ditt redovisa-repo. Tipset är att committa ofta och att använda tydliga commit-meddelanden.
#Extrauppgift
Lös följande extrauppgifter om du har tid och lust.
Ger refaktoring på din kod och bygg upp den med klasser.
Integrera alla dina exempelprogram, även versionerna för GET och POST. Se om du kan skriva vyer och klasser som är återanvändbara.
Ha en ambition att få så lite kod som möjligt i callbacks för router, låt där bara ligga limmet som fäster spelklasserna mot vyerna.
#Tips från coachen
Gör små commits och committa ofta, när du väl har din bas. Använd tydliga commit-meddelanden så att historiken ser bra ut.
Lycka till och hojta till i forumet om du behöver hjälp!
#Revision history
- 2018-09-10: (B, mos) Lade till extrauppgift om refaktoring till klasser.
- 2018-03-26: (A, mos) Första utgåvan.


