Kmom04: AJAX och JSON med jQuery
Nu kan vi jQuery och går vidare med Ajax. Vi väljer att använda jQuery för Ajax-hantering och genom att bygga ihop en kundvagn med utchecknings-funktion så testar vi hur en Ajax applikation kan byggas upp. I samband med detta så testar vi även formulär och ser hur Ajax kan användas tillsammans med formulär. Vi använder PHP på serversidan och skickar informationen via JSON objekt.

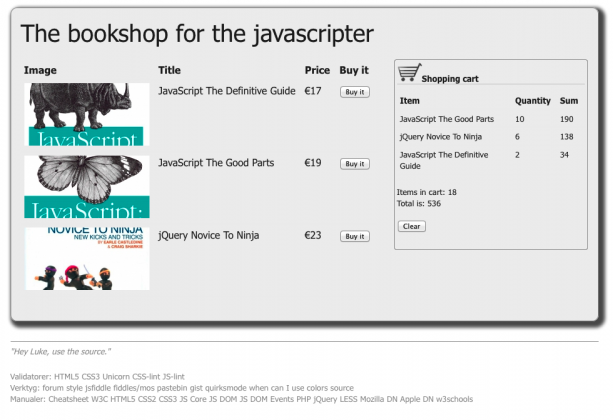
En bokshop med en kundvagn gjord i Ajax.

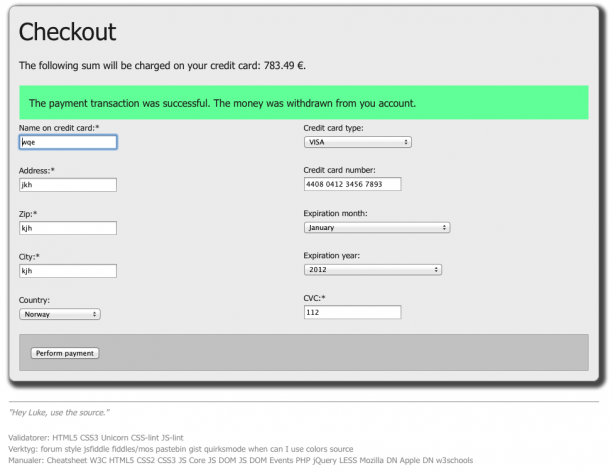
Här går det bra att betala med kreditkort.
(Momentet omfattar totalt ca: 20 studietimmar, inklusive läsning, arbete, problemlösning och eftertanke.)
#Läsanvisningar
(ca: 4-8 studietimmar, inklusive extra läsning i referenslitteraturen efter eget val)
#Kurslitteratur
Läs följande:
-
- Ch 6: Construction, Ajax and Interactivity.
- Ch 7: Forms, Controls and Dialogs (endast delen om Forms, formulär.)
-
- Ch 5 Using the Communications APIs
- Ch 7 Using the HTML5 Forms API
-
- Appendix E. JSON
Böckerna ger dig grunden till de övningar som du senare skall göra.
#Lektionsmaterial
Följande föreläsningsmaterial användes i samband med campus-kursen höstterminen 2013. Det kan vara av intresse att skumma igen – även för distansstudenten.
#Lästips
Här finns mer att läsa, några av de viktigaste.
Dokumentation för jQuery’s API för Ajax:
http://api.jquery.com/category/ajax/En online-video-kurs i jQuery, “Lär dig jQuery på 30-dagar”, hög kvalitet och bra lärare:
http://dbwebb.se/forum/viewtopic.php?f=11&t=705Läs om formatet JSON:
http://www.json.org/
#Övningar & Uppgifter
(ca: 8-12 studietimmar)
#Övningar
Gör följande övningar, de behövs för att klara uppgifterna.
- Häng med när Mikael bygger en kundvagn med utcheckningsfunktion.
Kom igång med jQuery och Ajax
Jobba igenom övningen som innehåller kodningsövningar och en del läsanvisningar som du skall göra. Detta är kärnan i kursmomentet och ger dig grunden att stå på.
#Uppgifter
Följande uppgifter skall utföras och resultatet skall redovisas via me-sidan.
- Samla all din kod för kundvagnen och checkout-hanteringen. På din me-sida gör du en egen liten webbshop där du använder kundvagnen och utchecknings-sidan. Integrera det på ett bra sätt med resten av din me-sida.
#Extra
Kan du göra delar av din kod som ett återanvändbart paket i form av jQuery-plugin, stylesheet och backend med PHP?
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Skriv redovisningstext på din me-sida. Skriv ett stycke (minst 15 meningar) om kursmomentet. Reflektera över svårigheter, problem, lösningar, erfarenheter, lärdomar, resultatet, etc.
Se till att följande frågor besvaras i texten:
- Vad tycker du om Ajax, hur känns det att jobba med?
- Vilka är dina erfarenheter av Ajax inför detta kursmoment?
- Berätta om din webbshop på din me-sida, hur gjorde du?
- Lyckades du göra extra-uppgiften och paketera din kod?
Kopiera texten och lämna in den på redovisningen ITs tillsammans med en länk till din me-sida. Läraren kommer snabbt kolla igenom dem. Betyg är G (godkänd) eller komplettera (komplettera -> gör om -> gör bättre). Betyget baseras på din redovisningstext samt att din me-sida fungerar.
Ta ytterligare en kopia av redovisningstexten och gör ett inlägg i kursforumet. Visa upp vad du gjort och berätta att du är klar. Länka till din me-sida.
Klart! Läs gärna dina med-studenters inlämningar och ställ dina frågor i forumet. Se till att du får dina frågor besvarade.
#Revision history
- 2013-12-10: (C, mos) Formaterade om inledningen.
- 2012-12-06: (B, mos) Lade till läsanvisning om JSON i “The Good Parts.
- 2012-11-28: (A, mos) Första utgåvan.

