Kunskapsbanken
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.

PHP PDO och SQLite.
Att bygga webbplatser innebär ofta kopplingar mot databaser och när det gäller PHP så är det numer gränssnittet PDO som är det som främst används. Detta är en guide för att stegvis komma igång med PHP PDO tillsammans med databasen SQLite.
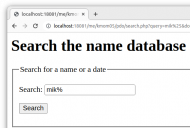
Guiden hanterar grunderna i hur du använder PHP PDO för att koppla upp dig mot en SQLite-databas. Därefter visas hur du kan ställa frågor mot databasen och visa upp resultatet i en webbsida. Det sista vi gör är att skapa ett HTML formulär som söker i databasen och visar resultat, ungefär som en sökmotor.

CRUD med PHP PDO och SQLite och inloggning.
Vi skall titta på begreppet CRUD som i vårt fall innebär att man bygger ett gränssnitt för att lägga till, uppdatera och ta bort data från en databas. C står för Create att skapa ny data (INSERT), R står för Read att läsa (SELECT), U står för att uppdatera data (UPDATE) och D står för att radera data (DELETE).
I webbsammanhang handlar CRUD ofta om att administrera data som ligger i en databas via ett användargränssnitt som byggs upp av webbsidor.
Denna artikel visar hur man kan göra CRUD med PHP PDO och SQLite och exemplet vi jobbar igenom har med användarhantering att göra, när vi jobbat igenom artikeln har vi en hantering för användare och inloggning som vi kan integrera i vår webbplats.

Vi har tidigare bekantat oss med listor som ett sätt att spara data som har ett samband. Vi har sett att varje element i listan får ett numerisk index och att vi kan hämta ut data med hjälp av detta index. Vi har även sett att det går att stega sig igenom listan med till exempel en for-loop. Ibland vill man inte använda sig av ett numerisk index, men däremot en nyckel som pekar ut ett värde och i denna övning ska vi titta på hur vi kan göra detta med hjälp av dictionaries.

Flashmeddelanden med session och ett HTML formulär med POST.
Vi skall gå igenom datastrukturen array i PHP och titta på numeriska arrayer och på key/value arrayer. Vi tittar vidare på hur arrayer används som PHP super globals, ett antal globala arrayer som innehåller detaljer om den request som finns när webbsidan anropas.
Vi kikar på HTML formulär med metoden POST och ser hur formulär kan posta information till en webbsida.
Vi tittar på hur SESSION kan användas för att spara information mellan sidanrop och vi bygger ett embryo till en inloggningsfunktion till en webbplats med hjälp av formulär och sessionen.
Vi kikar också kort på hur PHP funktioner kan hjälpa oss att strukturera vår kod på ett bättre sätt.

Vi har i tidigare övningar och uppgifter introducerats till variabler, matematiska operationer, if-satser och loopar. Vi ska i denna övning bekanta oss med ett sätt att dela in kod, som gör det möjligt att återanvända delar av program. Vi ser hur vi skapar funktioner, hur vi kan skicka med data till funktioner och hur funktionerna kan skicka tillbaka resultat.

Se till att du har en egen lokal utvecklingsmiljö för dina webbsidor. I dbwebb-kurserna så använder vi alltid en driftsserver dit vi laddar upp resultatet när vi är klara. Men det underlättar om man har en egen utvecklingsmiljö så att man inte är beroende av studentservern.

Git är ett versionshanteringssystem som utvecklades i samband med arbetet med Linux-kärnan. Git har nu det blivit ett alltmer populärt verktyg för att hantera kod.
Här är en kort guide till hur du installerar Git på Windows och använder det tillsammans med terminalen Cygwin.

Git är ett versionshanteringssystem som utvecklades i samband med arbetet med Linux-kärnan. Git har nu det blivit ett alltmer populärt verktyg för att hantera kod.
Här är en kort guide till hur du installerar Git på din egen maskin.
Notera att den här artikeln ska du enbart läsa igenom. Du behöver inte installera Apache2 lokalt på din maskin, utan det gör du senare i Docker.
Apache är en webbserver utvecklad av Apache Software Foundation. Apache har funnits med sedan 1995 och är en av världens mest använda webbservermjukvaror för webbinnehåll via HTTP.
Vi behöver webbservern Apache. Så här installerar du Apache och testar att det fungerar. Om du installerar som rootanvändare behöver du inte använda sudo. Det gäller genomgående genom artikeln.
$ sudo apt install apache2
$ sudo apachectl start
$ sudo apachectl status
apachectl är en frontend för att administrera servern. Via den kan vi bland annat starta, stoppa och se status.
Apache sparar sina loggfiler i /var/log/apache2. I filen access.log loggas varje request till webbplatsen. I filen error.log loggas felaktigheter, till exempel om något i en configurationsfil gör så att servern inte kan startas.
Du kan starta ett kommando tail -f som skriver ut saker som hamnar i slutet av en loggfil. Det kan vara ett bra sätt att kolla om något skrivs till loggen. För att titta i loggfilerna så måste man vara root. Så här man kan skriva för att logga innehåll som skrivs till filen error.log.
$ sudo tail -f /var/log/apache2/error.log
I standardinstallationen så lägger Apache sina configfiler i /etc/apache2/ och webrooten ligger i /var/www/html/. Om du vill testa att lägga till en ny sida så gör du det. Det är alltid bra att känna att man har kontroll på saker och ting.
När du kör $ apachectl start kan du få varningen:
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 172.17.0.2. Set the 'ServerName' directive globally to suppress this message
Vi kan sätta variabeln ServerName globalt så slipper vi se varningen. Editera filen /etc/apache2/apache2.conf:
$ sudo nano /etc/apache2/apache2.conf
Gå längst ner i filen och lägg till följande:
ServerName 127.0.0.1
Ipadressen pekar på localhost.
När du kör $ apachectl status kan du stöta på felet:
/usr/sbin/apachectl: 113: www-browser: not found 'www-browser -dump http://localhost:80/server-status' failed. Maybe you need to install a package providing www-browser or you need to adjust the APACHE_LYNX variable in /etc/apache2/envvars
Det handlar om att det inte finns en webbläsare för terminalen installerad. Det finns flera att välja mellan men någon av följande fungerar:
$ apt install w3m
# Alternativt:
$ apt install lynx
Nu kan Apache göra en “http request” till den lokala webbservern och visa status med kommandot $ apachectl status.
Om du nu har möjlighet att nå localhost kan du se default filerna som webbservern skapat i mappen /var/www/html.
Låt oss nu skapa en Apache Name-based Virtual Host. Ponera att vi har en kund och vi skall skapa deras webbplats vlinux.dbwebb.se. Men, vi vill först testa den i vår egen utvecklingsmiljö, genom att köra samma domän via en namnbaserad virtuell host i Apache.
Det finns en katalog /etc/apache2/sites-available där man lägger configfilerna för de virtuella hostar man har. Sedan enablar man de virtuella hostar som Apache skall använda. Då länkas filerna i katalogen sites-enabled.
I katalogen sites-available ligger en configfil som man kan utgå ifrån. Den brukar heta 000-default.conf.
Följ dessa steg för att “enabla” en virtuell namnbaserad host för vlinux.dbwebb.se. Jag använder nano som editor.
$ cd /etc/apache2/sites-available
$ sudo cp 000-default.conf vlinux.dbwebb.se.conf
$ sudo nano vlinux.dbwebb.se.conf
Den färdiga filen vlinux.dbwebb.se.conf kan se ut så här. Du kan behöva ändra sökvägarna så de passar till ditt system.
<VirtualHost *:80>
ServerAdmin klw@vlinux.dbwebb.se
ServerName vlinux.dbwebb.se
ServerAlias www.vlinux.dbwebb.se
DocumentRoot /var/www/vhosts/vlinux.dbwebb.se/
ErrorLog /var/www/vhosts/linux.dbwebb.se/error.log
CustomLog /var/www/vhosts/linux.dbwebb.se/access.log combined
<Directory />
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
Require all granted
</Directory>
</VirtualHost>
Jag tänker mig alltså att min virtuella host skall ligga i katalogen /var/www/ under en katalogstruktur om vhosts/vlinux.dbwebb.se.
Så här fullföljer jag.
$ mkdir -p /var/www/vhosts/vlinux.dbwebb.se
Nu är det bara att enabla den virtuella hosten och låta Apache ladda om configurationen.
sudo a2ensite vlinux.dbwebb.se sudo apachectl restart
Webbservern svarar än så länge bara på localhost. För att lägga till vårt egna namn behöver vi uppdatera filen /etc/hosts. Den innehåller redan en koppling mellan namnet localhost och dess ipadress 127.0.0.1. Lägg till följande rad i filen:
127.0.0.1 vlinux.dbwebb.se
Nu kommer inkommande trafik via namnet vlinux.dbwebb.se riktas om och gå mot localhost. Testa med någon av de terminalbaserade webbläsarna vi intallerade, tex w3m:
$ w3m vlinux.dbwebb.se
Om vi nu har några filer i /var/www/vhosts/vlinux.dbwebb.se/ kan vi förhoppningsvis se dem nu.
Om du får problem med configfilen så kan du titta i error-loggen för felutskrifter. Titta både i /var/log/apache2 och i loggilerna för den virtuella hosten.
sudo tail -f /var/log/apache2/error.log
tail -f /var/www/vhosts/vlinux.dbwebb.se/error.log
Du kan också köra följande kommandon för att se status på apache och dess configfil.
# Check status of apache
sudo apachectl status
# Check configuration file for errors
apachectl configtest
apachectl -t
# List virtual hosts with settings
apachectl -S
# Stop and start the service
sudo apachectl start
sudo apachectl stop
En variant av configfilen skulle kunna se ut så här, om man väljer att använda en form av alias, variabel, som är tillgänglig i konfigurationsfilen. På Apache-språk heter det Define.
<VirtualHost *:80>
Define site vlinux.dbwebb.se
Define path /var/www/vhosts
ServerAdmin klw@dbwebb.se
ServerName ${site}
ServerAlias www.${site}
DocumentRoot ${path}/${site}
ErrorLog ${path}/${site}/error.log
CustomLog ${path}/${site}/access.log combined
<Directory />
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
Require all granted
</Directory>
</VirtualHost>
Pröva att använda denna varianten istället. Som du ser så är den klart enklare att duplicera när du vill skapa nya virtuella hostar. Du behöver bara ändra de två Define i början på filen.
Du har nu en virtuell host som kommer svara så fort den får ett anrop på namnet vlinux.dbwebb.se. Vad du behöver göra är att peka domännmamnet på serverns ipadress.
Normalt gör vi detta med DNS. Vi lägger så att maskinens namn kopplas mot en ipadress och DNS:en håller koll så vi hamnar på rätt plats. Om du gör detta exemplet och har en server ute på nätet, så använder du DNS:en för att den skall hamna rätt.
Men nu har vi en utvecklingsmiljö med en server i Docker som kan exponera en vald port där servern kan nås. Vi behöver dock alltså sätta upp lokalt, i vårt eget nätverk, att maskinen vlinux.dbwebb.se känns igen som 127.0.0.1 (localhost) och trafiken ska skickas dit via porten.
Vi behöver uppdatera hosts filen även på vår “riktiga” dator. På Linux finns filen på följande sökväg:
$ sudo nano /etc/hosts
Följande rad lägger du till i filen.
127.0.0.1 vlinux.dbwebb.se
På en klient med MacOS gör du på samma sätt.
Sitter du på Windows så heter filen följande. Glöm inte att du måste vara administratör för att redigera filen.
C:\Windows\system32\drivers\etc\hosts
Nu kan jag komma åt den lokala maskinen via namnet istället. Låt säga att servern exponerar port 8080. Adressen http://vlinux.dbwebb.se:8080 är numer samma som att skriva http://localhost:8080 eller http://127.0.0.1:8080. Det är precis detta som Apache tittar på när den identifierar den namnbaserade virtuella hosten.
När jag nu använder http://vlinux.dbwebb.se:8080 så kommer jag till Apache som identifierar namnet som en virtuell host och använder den DocumentRoot som är specificerad.
Klart. Magiskt. Så vida det inte strular förstås. Då får man felsöka och göra om - göra rätt. Det är en hård värld vi lever i.
“Namnbaserade virtuella hostar” med Apache är ett bra sätt att köra flera webbplatser på en server. Det är också ett bra sätt att köra en utvecklingsserver med många webbplatser.
När man nu kombinerar detta med servar i Docker, så får du en möjlighet att köra många webbplatser och att köra dem på många olika servrar som kan vara konfigurerade på olika sätt. Det kan vara ett kraftfullt verktyg för en webbprogrammerare.
När vi hanterar program i Linux använder vi oss utav en pakethanterare. Paketen består av det som behövs för att programmen ska fungera och Debian och Debian-baserade distributioner (tex Ubuntu) använder systemet APT (Advanced package tool) för att hantera dem. APT i sin tur tillhandahåller kommandot apt-get och det nyare kommandot apt. Den lägsta nivån av pakethanterare är dpkg (Debian Package). APT är med andra ord en mer användarvänlig front-end över systemet APT.
Du har redan använd pakethanterare i andra kurser, till exempel composer i PHP, npm i JavaScript, pip i Python osv.
Innan vi kan börja installera program bör vi förstå hur det ligger till med paketlistor och de grundläggande kommandona.
När vi installerar program utgår vi ifrån .deb filer som finns i så kallade “repositories” (arkiv). Det är servrar som tillhandahåller installationsfilerna för diverse program. Det finns 4 officiella repositories: “main”, “restricted”, “universe” och “multiverse”.
main innehåller open-source mjukvara och program från Ubuntu. restricted innehåller licensierade installationsfiler, tex drivrutiner. universe innehåller publik och open-source mjukvara. multiverse innehåller licensierad programvara.
| Fri programvara | Inte fri programvara | |
|---|---|---|
| Support | main | restricted |
| Ingen support | universe | multiverse |
Vi kan se vilka som används i filen /etc/apt/sources.list. Följande format används:
<type> <url> <release-name> <repository-name>.
En rad ur filen kan se ut så här:
deb http://archive.ubuntu.com/ubuntu/ jammy-updates universe
För att hantera alla paket och pakethanteraren använder vi kommandot apt. Det är en nyare variant på tidigare kommandon, bland annat apt-get och apt-search. De tidigare versionerna är mer lågnivå än det nyare apt så hanteringen är en del förenklad.
| Kommando | vad händer? |
|---|---|
| apt update | Uppdatera paketlistorna |
| apt install | Installera mjukvara |
| apt search | Sök efter mjukvara |
| apt upgrade | Uppgradera mjukvara |
| apt list –upgradable | Se vilka program som kan upgraderas |
Numer kan man stöta på programmet snap. Många program finns tillgängliga via APT men via Snap kan utvecklare paketera ihop sina program och distribuera dem till användarna. Allt som behövs kommer “sandboxat” i paketet.
Andra Linux distributioner kan använda andra pakethanterare, tex rpm, pacman, yum med flera.