Kunskapsbanken
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
Screen är en textbaserad fönsterhanterare. Ett oumbärligt verktyg för en Unix-hacker som ofta jobbar i xterm eller PuTTy. Screen finns installerat på ssh.student.bth.se.

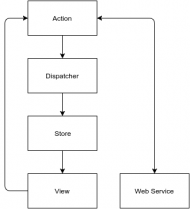
I den här artikeln behandlas arkitekturen Flux och dess skillnader gentemot arkitekturen MVC identifieras och diskuteras. Vi tittar på ett case som beskriver varför Flux skapades och använder det som grund för att förklara vilka användningsområden den arkitekturen är mest lämpad för.
Artikeln börjar med en återkoppling till MVC och dess styrkor, därefter fortsätter den med att behandla Flux, en ny arkitektur. Därefter rundas den teoretiska delen av med en genomgång av en implementation av Flux med biblioteken Redux och React.

Vi skall installera ett byggverktyg för JavaScript.
Miljön innebär att du kan transpilera olika dialekter av JavaScript, exempelvis ES2015 som i skrivande stund är den senaste versionen av JavaScript, till ES5 så att det kan köras i din webbläsare.

Vi skall installera YAML som en PHP extension.
YAML Ain’t Markup Language, är ett läsbart format på att skriva till exempel konfigurationsfiler till programmeringsspråk och applikationer.
När du skriver redovisningstexterna så ombeds du vara välformulerad. Dina redovisningstexter ligger ju till delvis till grund för det betyg som du får på kursen. Eller som det står i texten om betygsättning och bedömning som krav för godkänt på kurserna:
Redovisningstexterna är välskrivna, kompletta och ger en god bild av att studenten har förstått de olika övningarna. Studenten har god förmåga att reflektera över innehållet i övningarna och sin egen insats i kursmomentet.
Men hur kan man uttrycka sig för att motsvara dessa krav?
Detta blev en artikel om att göra ett spel i HTML5 Canvas med JavaScript. Du får se grunderna i hur du animerar ett spel i canvas och hur du styr din spelare. Det blev också en artikel om att använda objekt och prototyper i JavaScript. Så fort koden växer så gäller det att skapa förutsättningar för att organisera sin kod.
I artikeln bygger jag upp grunderna till det gamla klassiska spelet Asteroids. Det som blir kvar får du själv fylla på för att göra spelet klart. :-)