Kmom01: Bygg en webbplats
Vi skall bygga en webbplats med HTML, CSS och PHP. Vi kallar denna webbplats för din me-sida och den kommer följa dig genom hela kursen. Vi börjar med en enkel struktur för webbplatsen, strukturen förbättrar vi kontinuerligt genom kursen.
Kursmomentet visar hur du kommer igång med labbmiljön, dels via en installation på din egen dator och dels genom att publicera resultatet på driftsservern. Du kommer att utveckla din kod lokalt och därefter kopiera över resultatet till en driftsserver.
Du kommer att jobba igenom material och övningar för att träna dig i HTML, CSS och PHP. Lärdomarna använder du för att bygga din egna me-sida. Me-sidan är en enkel webbplats som innehåller en presentation av dig själv tillsammans med redovisningstexter från kursmomenten.
Vi bygger webbplatsen tillsammans, steg för steg. Vi försöker bygga en struktur som går att återanvända för att bygga fler och större webbplatser.

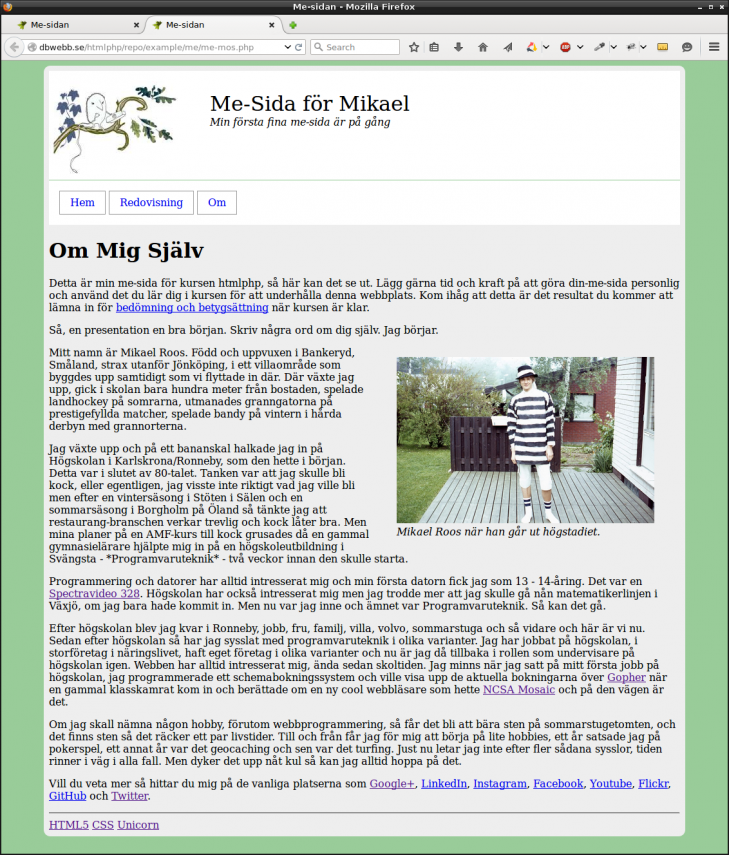
En me-sida som den kan se ut när den är klar.
När vi är klara med detta kursmoment så har du förhoppningsvis fått insyn i det som kursen handlar om. Tanken med kursmoentet är att du skall bekanta dig med de grundtekniker (HTML, CSS, PHP) som kursen omfattar och få möjlighet att se hur de samverkar. I kommande kursmoment tittar vi mer ingående på respektive teknik.
(Detta är instruktionen för kursmomentet och omfattar det som skall göras inom ramen för kursmomentet. Momentet omfattar cirka 20 studietimmar inklusive läsning, arbete med övningar och uppgifter, felsökning, problemlösning, redovisning och eftertanke. Läs igenom hela kursmomentet innan du börjar jobba. Om möjligt – planera och prioritera var du vill lägga tiden.)
#Labbmiljön
(ca: 2-4 studietimmar)
Det finns en längre beskrivning om kursens labbmiljö. Läs den om du är osäker på vad som skall göras, eller om detta är din första dbwebb-kurs.
Den korta varianten är att du behöver installera labbmiljön, uppdatera dbwebb-cli samt klona och initiera kursrepot.
# Gå till din katalog för dbwebb-kurser dbwebb selfupdate dbwebb clone htmlphp cd htmlphp dbwebb init
#Läs & Studera
(ca: 4-8 studietimmar)
#HTML & CSS
Läs följande för att bekanta dig med teknikerna.
Webbplatsen MDN innehåller grundläggande information om HTML och CSS. Bekanta dig med MDN genom att kort och översiktligt kika på följande sidor, bara så du vet vilken information som finns där.
Kom sedan ihåg referensdokumentationen på MDN, kika kort på den. Minns sedan att det går lika bra att googla sig fram till rätt sida i referensmanualen, pröva “mdn html body” och “mdn css text-align”, men var noga med att du landar på en sida i referensmanualen, det är säkrast så.
Läs igenom följande sektion i guiden “Kom igång med HTML och CSS”. Det ger dig en grundläggande introduktion i HTML och CSS samt hjälper dig inför de uppgifter du skall göra.
#PHP
Läs följande för att bekanta dig med tekniken.
Bekanta dig kort med webbplatsen för PHP, bara så att du har varit där och ser hur den ser ut. Det som vi framförallt kommer att använda framöver är manualen för PHP. Kika snabbt igenom dess innehållsförteckning så att du ser vad det handlar om. Du behöver inte studera något i detalj för tillfället. Även för PHP funkar googling bra att nå rätt sida i referensmanualen, pröva “php echo” och min rekommendation är att du väljer PHP referensmanualen som landningssida, det blir bäst i längden.
I kursboken Webbutveckling med PHP och MySQL är följande kapitel relevanta att läsa igenom.
- Kapitel 1 Introduktion
- Kapitel 2 Variabler (ej vektor, objekt, 2.4 Miljövariabler)
- Kapitel 4 Operatorer
Läs igenom följande sektion i guiden “Kom igång med programmering i PHP”. Det ger dig en grundläggande introduktion i att hantera PHP och hjälper dig inför de uppgifter du skall göra.
#Videor
De genomgångar och föresläsningar som spelas in under kursen sparas i en spellista som uppdateras under kursens gång.
Du kan även finna äldre inspelade föreläsningar från tidigare kursomgångar.
#Övningar & Uppgifter
(ca: 6-10 studietimmar)
#Övningar
Genomför följande övning för att träna dig och förbereda inför uppgifterna.
- Jobba igenom övningen “Gör en me-sida med HTML, CSS och PHP”. Övningen innehåller grunderna i HTML, CSS och PHP och visar hur du bygger upp en enkel webbplats. Filerna du jobbar med kan du spara i
me/kmom01/me.
#Uppgifter
Dessa uppgifter skall utföras och redovisas.
Gör uppgiften “PHP lab 1: uttryck, datatyper och variabler”. Spara alla filerna i katalogen
me/kmom01/lab1.Gör uppgiften “Skapa en me-sida i kursen htmlphp”. Detta blir grunden till din me-sida i kursen. Spara alla filerna i katalogen
me/kmom01/me1.
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Läs instruktionen om hur du skall redovisa.
Se till att följande frågor besvaras i redovisningstexten.
- Vilken utvecklingsmiljö använder du?
- Är du bekant med HTML, CSS och PHP sedan tidigare eller har du kanske jobbat med liknande tekniker?
- Gick det bra att installera labbmiljön eller var det något som krånglade?
- Är du bekant med terminalen och Unix-kommandon sedan tidigare?
- Gick det bra att komma i gång med kursmomentet rent allmänt?
- Vilken är din TIL för detta kmom?
TIL är en akronym för “Today I Learned” vilket leksamt anspelar på att det finns alltid nya saker att lära sig, varje dag. Man brukar lyfta upp saker man lärt sig och där man kanske hajade till lite extra över dess nyttighet eller enkelhet, eller så var det bara en ny lärdom för dagen som man vill notera.
#Revision history
- 2018-08-20: (H, mos) Uppdaterat htmlphp v3 ht2018.
- 2017-09-01: (G, mos) Video till installation av dbwebb-cli.
- 2017-06-15: (F, mos) Ny struktur labbmiljö.
- 2016-08-31: (E, mos) Lade till rätt videoserie från youtube.
- 2016-02-22: (D, mos) Bort med not om kursutveckling och länk till version 1.
- 2015-08-27: (C, mos) Lade till länkar till introduktion om HTML och CSS.
- 2015-08-17: (B, mos) Länk till forumet om statisk kodvalidering.
- 2015-08-06: (A, mos) Första utgåvan för htmlphp version 2 av kursen.