Flytta spelet Gissa mitt nummer till me-sidan (v5)
Du har din me-sida med ramverket Anax och du har skapat ett fristående spel “Gissa mitt nummer” i olika varianter. Du skall nu integrera ditt fristående spel in i din me-sida, in i ramverkets struktur.
För att lyckas med det behöver du ha koll på begreppet router, request, response och vyer. Du behöver också klura ut var du skall lägga koden i ramverkets struktur.
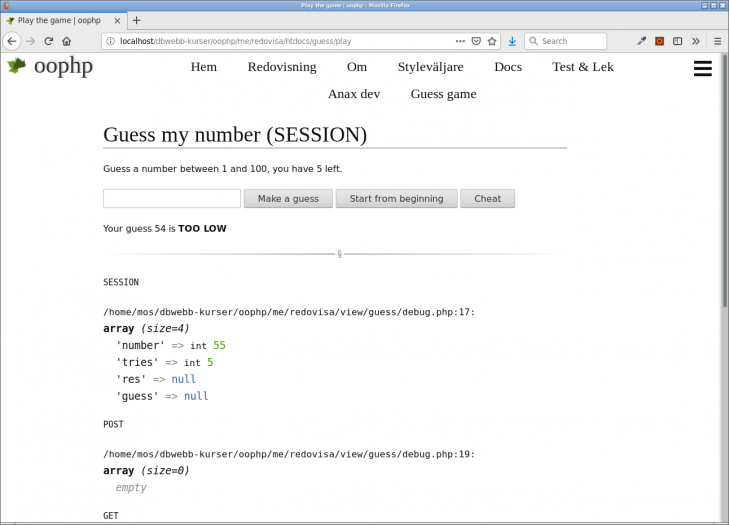
Så här kan det se ut när du är klar.

Så här kan du spela spelet inuti din me-sida.
#Förkunskaper
Du har gjort uppgiften “Bygg en me-sida för oophp med Anax” och är därmed bekant med den övergripande katalogstrukturen för din me-sida.
Du har löst uppgiften “Gissa numret med PHP” och du har en implementation av spelet.
#Introduktion och förberedelse
Gör följande steg för att förbereda dig för att utföra uppgiften.
Du kan se hur jag jobbar igenom stegen i videoserien “Flytta spelet Gissa mitt nummer till me-sidan”.
#Börja med en kopia
För att göra det enkelt att stegvis inkludera spelet så kan du börja med att göra en kopia och kopiera in hela spelet in i htdocs-mappen för me-sidan.
# Stå i rooten av kursrepot rsync -av me/kmom01/guess me/redovisa/htdocs
Nu kan du öppna en webbläsare och peka mot katalogen redovisa/htdocs/guess och spela ditt spel som vanligt.
#Skapa routes
Börja med att bygga de routes du vill ha, så du får ett flöde i spelet. Gör en route för att initiera spelet, en route för att visa spelplanen och fyll sedan på med routes (både GET och POST) för att få ett bra flöde i ditt spel.
#En landningssida
Gör en landningssida i Markdown där du skriver lite inledande text om spelet och länka sedan till spelets första route så att användaren kan börja spela ett nytt spel.
Länka till landningssidan i navbaren.
#Flytta template-filerna till view/guess
Skapa vyer i katalogen view/ och flytta dit funktionaliteten du hade i dina egna vyer.
#Flytta klasser till src/
Du behöver flytta flytta alla klasser i src/ till ramverkets motsvarighet i src/Guess. I samband med det behöver du lägga på namespaces på varje klass.
Du behöver välja ditt eget vendornamn och uppdatera composer.json så att vendornamnet pekar på katalogen src/.
Glöm inte uppdatera autoloadern med composer dump.
#Bygg små routehanterare
Strukturera din kod så att du får små och anpassade routehanterare, skapa gärna fler routhanterare så att de blir specifika och löser en viss uppgift.
Undvik “feta routehanterare” som har mycket kod i sig och löser flera användarfall.
Exakt vilka routes du använder kan du själv bestämma.
#Krav
Kopiera ditt spela “Gissa mitt nummer” och integrera det i din me-sida under valfri route. Spelet skall fungera enligt samma premisser som i kmom01.
Använd en landningssida och länka till den från din navbar.
All kod skall ligga inuti ramverket i
router/,src/ochview/.Bygg hellre små och specifika routehanterare än stora som löser flera användarfall. Det underlättar för dig till kommande kursmoment.
När du är klar, kör
make testför att kolla kodstilen med phpcs och phpmd.Gör en
dbwebb publish redovisaför att kolla att allt validerar och fungerar på studentservern.Gör en commit på ditt redovisa-repo. Tipset är att committa ofta och att använda tydliga commit-meddelanden.
#Extrauppgift
Lös följande extrauppgifter om du har tid och lust.
- Kan du vinna något på att göra fler klasser och organisera koden i dem? Fundera och koda om du hittar en bra lösning.
#Tips från coachen
Gör små commits och committa ofta, när du väl har din bas. Använd tydliga commit-meddelanden så att historiken ser bra ut.
Lycka till och hojta till i forumet om du behöver hjälp!
#Revision history
- 2019-04-01: (C, mos) Genomarbetat och ny videoserie till vt19.
- 2018-09-10: (B, mos) Lade till extrauppgift om refaktoring till klasser.
- 2018-03-26: (A, mos) Första utgåvan.


