Kmom03: Grunderna i jQuery
Här gäller det att komma igång med grunderna i jQuery. Med hjälp av läsning i boken så får vi en bas att stå på, en grundförståelse för jQuery. Detta testar vi sedan i ett par övningar. Först enkla övningar och sedan kommer du fram till mer avancerade saker såsom lightbox, galleri, slideshow och hur du paketerar din kod som en jQuery plugin.

Nio små paket för att komma igång med jQuery.

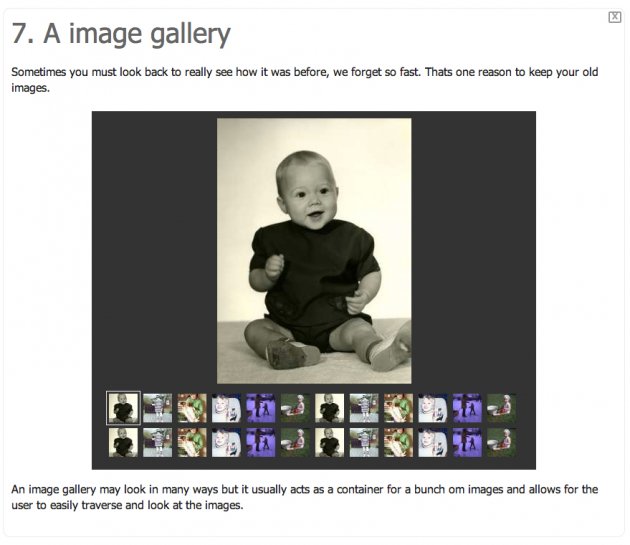
Under paket sju döljer sig ett galleri med jQuery.
(Momentet omfattar totalt ca: 20 studietimmar, inklusive läsning, arbete, problemlösning och eftertanke.)
#Läsanvisningar
(ca: 4-8 studietimmar, inklusive extra läsning i referenslitteraturen efter eget val)
#Kurslitteratur
Läs följande:
- jQuery: Novice to Ninja
- Ch 2: Selecting, Decorating and Enhancing
- Ch 3: Animating, Scrolling and Resizing
- Ch 4: Images and Slideshows
- Ch 9: Plugins, Themes and Advanced Topics (endast första stycket om plugins, s347-356)
Boken ger dig facit till de övningar som du senare skall göra.
#Lektionsmaterial
Följande föreläsningsmaterial användes i samband med campus-kursen höstterminen 2013. Det kan vara av intresse att skumma igen – även för distansstudenten.
#Video
Kika på följande videor.
- Kika på John Resig jQuery and the Open Source Process när han pratar allmänt om projektet jQuery.
#Lästips
Här finns mer att läsa, några av de viktigaste.
Webbplatsen för jQuery:
http://jquery.com/Dokumentation för jQuery’s API:
http://api.jquery.com/Lär dig jQuery med video och onlineövningar på try.jquery.com.
En online-video-kurs i jQuery, “Lär dig jQuery på 30-dagar”, hög kvalitet och bra lärare:
http://dbwebb.se/forum/viewtopic.php?f=11&t=705Graceful degradation versus progressive enhancement. Kika översiktligt på artikeln http://www.w3.org/community/webed/wiki/Graceful_degredation_versus_progressive_enhancement
Läs om alternativen till jQuery och hur man gör saker utan jQuery på You might not need jQuery.
#Övningar & Uppgifter
(ca: 8-12 studietimmar)
#Övningar
Gör följande övningar, de behövs för att klara uppgifterna.
- Häng med när Mikael kommer igång med jQuery
Kom igång med jQuery
Jobba igenom övningen som innehåller både läsanvisningar och kodningsövningar som du skall göra. Detta är kärnan i kursmomentet och ger dig en viktig grund att stå på.
#Uppgifter
Följande uppgifter skall utföras och resultatet skall redovisas via me-sidan.
- Gör en jQuery-plugin som är i svårighetsklass med lightbox, galleri och slideshow. Välj själv fokus för din plugin. På din me-sida gör du en egen hemsida för pluginen där du marknadsför och dokumenterar den samt visar hur man kan ladda ned den och få den att fungera. Sidan skall även innehålla ett fungerande exempel där din plugin används.
Låtsas som om du gjorde detta på riktigt och att det vore ett kommersiellt projekt. Se till att det blir snyggt.
#Extra
Har du kraft över så lägger du extra tid på din jQuery-plugin och på dess hemsida. Så det ser ut som ett proffsjobb.
#Resultat & Redovisning
(ca: 1-2 studietimmar)
Skriv redovisningstext på din me-sida. Skriv ett stycke (minst 15 meningar) om kursmomentet. Reflektera över svårigheter, problem, lösningar, erfarenheter, lärdomar, resultatet, etc.
Se till att följande frågor besvaras i texten:
- Vad tycker du om jQuery, hur känns det?
- Vilka är dina erfarenheter av jQuery inför detta kursmoment?
- Berätta om din plugin.
Kopiera texten och lämna in den på redovisningen ITs tillsammans med en länk till din me-sida. Läraren kommer snabbt kolla igenom dem. Betyg är G (godkänd) eller komplettera (komplettera -> gör om -> gör bättre). Betyget baseras på din redovisningstext samt att din me-sida fungerar.
Ta ytterligare en kopia av redovisningstexten och gör ett inlägg i kursforumet. Visa upp vad du gjort och berätta att du är klar. Länka till din me-sida.
Klart! Läs gärna dina med-studenters inlämningar och ställ dina frågor i forumet. Se till att du får dina frågor besvarade.
#Revision history
- 2016-02-03: (F, mos) Bort med 404-länk till opera om graceful degradation.
- 2015-11-18: (E, mos) lade till video med John Resig samt länk till youmightnotneedjquery.
- 2013-12-10: (D, mos) Formaterade om inledningen.
- 2013-11-18: (C, mos) Lade till online övningar på try.jquery.com.
- 2012-11-22: (B, mos) Lade till artikel om graceful degradation versus progressive enhancement.
- 2012-11-15: (A, mos) Första utgåvan.

