Kunskapsbanken
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
Artiklar, guider, tips och trix tillsammans med exempelprogram inom webbprogrammering och webbutveckling. Inläggen är listade i den ordning som de senast uppdaterats.
En bok för den som kan sin PHP-programmering och vill lära sig mer avancerade tekniker vilka är vardagsmat för den professionella webbprogrammeraren. En bok likt denna ger flera av grunderna i hur man kan tänka när man bygger mer avancerade webbapplikationer med designmönster och den ger viss förståelse för hur ramverk kan byggas upp. Boken täcker även runt-omkring-saker som testning, continous integration och dokumentation.

En introduktionsbok till Python med exempel för den som studerar datavetenskap. Boken är skriven under en öppen licens och fritt tillgänglig.
Boken ger en introduktion till Python och en översikt av språkets grundkonstruktioner. Bokens exempel har fokus på datavetenskap.
Ett kursrepo innehåller kursmaterial för en kurs. Kursrepot finns publicerat på GitHub under en öppen licens.

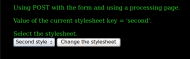
En styleväljare i PHP.
Tanken är att bygga en styleväljare som du kan inkludera på din webbplats. Styleväljaren skall erbjuda en möjlighet att byta stylesheet för att testa olika utseenden på webbplatsen.
För att lyckas med detta behöver vi använda sessioner och ett formulär. Sedan har vi en infrastruktur som vi kan lägga till vår webbplats, som gör det enkelt att testa och utvärdera olika stylesheets.

Mobilen och läsplattan är ett alltmer vanligt verktyg för att komma åt webben. En vanlig traditionell webbplats behöver ett komplement som fungerar på de mobila plattformarna och alternativen är flera.
Låt oss här undersöka ett av de alternativen, en mobil webapp, byggd som en traditionell webbplats men med enbart fokus på de mobila plattformarna.
Vi tar hjälp av ramverket jQuery Mobile för att sätta ihop koden till denna webapp i form av HTML, CSS och JavaScript.

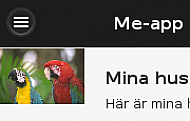
Säg att vi har en mobilanpassad webbplats, byggd med jQuery Mobile. Hur kan vi då bygga ut den för att den skall ge en större känsla av att vara en mobilapp? Vilka delar kan vi jobba med för att anpassa applikationen och ge den en stil av att vara en ren mobilapp, trots att den är utvecklad i HTML, CSS och JavaScript?
Finns det saker som man bör tänka på när man utvecklar mot en mobil plattform? Vad är det som skiljer ett fokus mot mobila plattformar kontra traditionella desktop-baserade webbläsare.
Ett tema är webbplatsens utseende, det sätter stylen, färgen, typsnittet och hur informationen layoutas på sidan. Ett tema kan vara utbytbart, genom att byta ut temat kan webbplatsen, med samma innehåll, få ett helt annat utseende, via några enkla rader i en konfigurationsfil.
Så, låt oss bygga ett tema från grunden och se vilka byggstenar det innehåller. Vi bygger ett responsivt tema på LESS, med hjälp av “The Semantic Grid”, “Font Awesome”, typografi från Lydia och vi lånar lite kunskap från Bootstrap. Det färdiga temat skall användas i Anax-MVC.

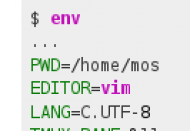
I linux-kursen skapar vi servrar i Node.js och klienter i både Node.js och Bash. Ofta skall dessa prata med varandra och när man testar dem så använder man ofta olika värden på ip-adresser, hostnamn och eller portnamn.
Låt oss se hur vi kan använda environment-variabler, miljö-variabler, för att sätta namnet på servern och värdet på porten och låta en klient i Bash och en server i Node.js ta del av samma värde.

Du har en sandbox för att testa dina JavaScript-program och du kan rita på en canvas. Låt oss nu introducera WebGL och uppgradera din sandbox-miljö för att jobba med WebGL och 3D.

Kom igång och rita ut saker på en HTML canvas med hjälp av JavaScript (och CSS). Vi tittar på validering av din kod och vi ser var du hittar information som manualer och specifikationer.
Du får en bas att stå på, ett första program i JavaScript, att bygga vidare på. Du får också se hur du bör göra för att få hjälp av andra genom att dela ut din kod och göra en fiddle eller en codepen.
Till att börja med så håller vi oss till ett kontext av 2D.