Skapa bilder för din webbplats med SVG-clipart
Vill du fräscha upp din webbplats med lite snygga bilder? Men du är inte så bra på att rita eller har inte tiden? Letar efter bilder att återanvända?
För min egen del använder jag gärna SVG, Scalable Vector Graphics, för att lösa detta. En snabb guide följer.
1) Gå till Open Clipart och sök efter bilder.

Sökning på snickare i openclipart.
Sök bilder och ladda hem dem till din egen dator.
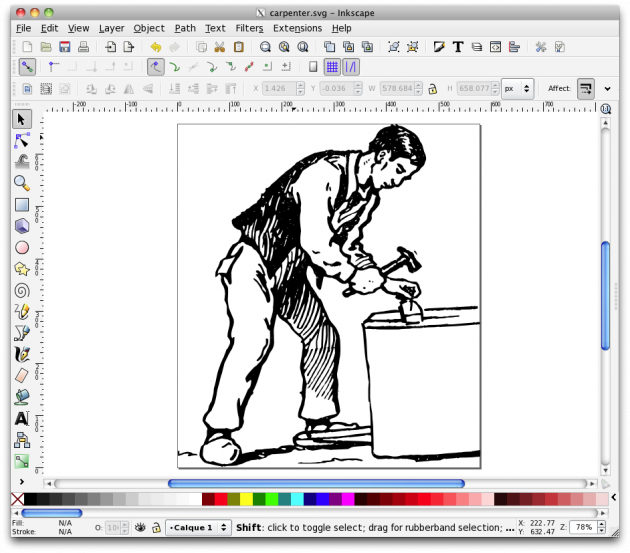
2) Ladda hem och bearbeta bilderna, eller slå ihop flera bilder till ett collage, i ritverktyget Inkscape.

Bearbeta bilden i Inkscape.
3) Exportera bilden till png och använd i din webbapplikation.
SVG-bilderna är skalbara och vektorbaserade, man kan minska och förstora dem utan att de tappar kvalitet och skärpa. Det är enkelt att exportera till andra format, till exempel PNG.
Du kan även använda SVG-bilden direkt i webbläsaren. Här är ett exempel på ett hängagubben i webbläsaren som bygger på en SVG-bild och här är ett exempel som visar en SVG-bild inline och kan påverkas av JavaScript via klasser i CSS.
Läs mer om SVG:


